RedBel Blogger Template
Instructions
About RedBel
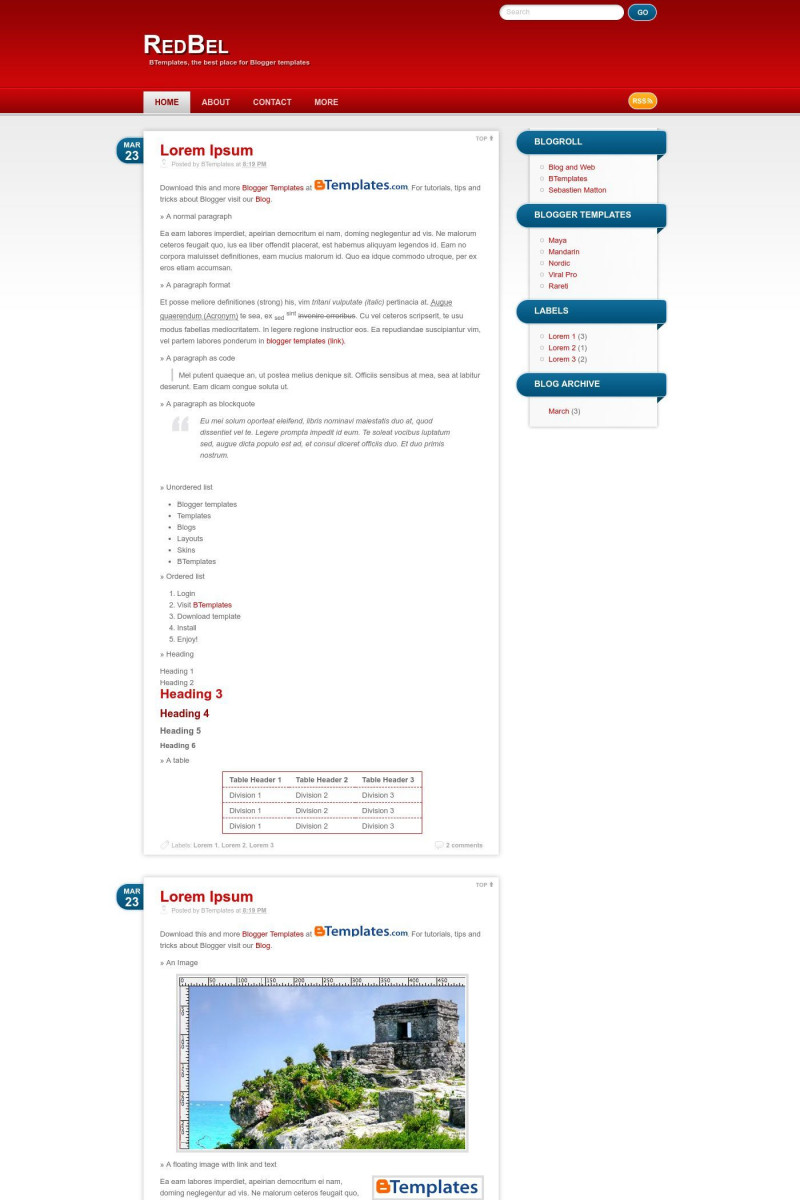
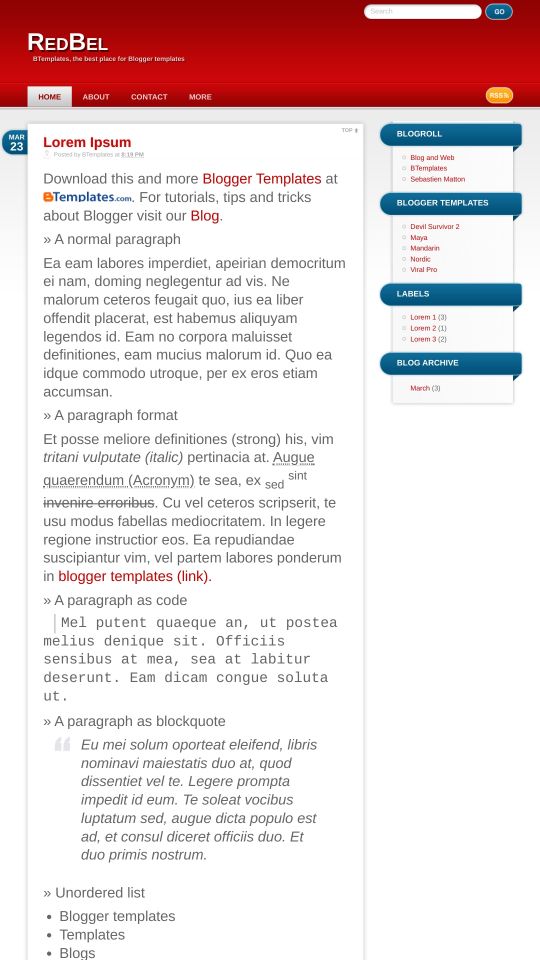
The RedBel Blogger template is a sleek and modern design, perfect for those who appreciate clean aesthetics. With its 2-column layout and fixed width, it offers a structured and professional look. The right sidebar ensures easy navigation, while the drop-down menu enhances user experience by organizing content efficiently.
Adapted from WordPress, RedBel combines functionality with style. Its rounded corners and red accents add a touch of sophistication, making it ideal for gradient-themed websites. The white background provides a crisp contrast, ensuring your content stands out beautifully.
Created by Blog and Web, this template is designed for bloggers who value simplicity and elegance. Whether you're a seasoned blogger or just starting, RedBel offers a polished and user-friendly platform to showcase your work.
More Adapted from WordPress Blogger templates:
Credits
Author: Blog and Web.










Libreman 4 November 2010 at 1:25
Hola estoy utilizando este tema en mi blog y queda muy bien pero me gustaría que el texto: Posted by Libreman in y las etiquetas no se mostraran.
¿Qué debo modificar?
Claudia 5 November 2010 at 18:34
@Libreman: Ve a Diseño/Edición de HTML, haz click y selecciona “Expandir plantillas de artilugios”. Ahora, busca el siguiente código que deberás borrar completamente.
Guarda los cambios.
Gabriel 8 February 2011 at 17:44
Hola, tengo utizado este layout en mi blog. Necesito de su ayuda para arrumar la fecha porque está como ‘undefined’, y también como puedo colocar el ‘read more’? Gracias
Claudia 8 February 2011 at 18:13
@Gabriel: Ve a Configuración/Formato y cambia el formato de la hora (no el de la fecha) a “Miércoles, Febrero 8, 2011”.
Gabriel 9 February 2011 at 9:14
Ok, también como puedo colocar el ‘read more’? Gracias
Claudia 13 February 2011 at 13:45
@Gabriel: Ve a Diseño/Configuración/Básico/Seleccionar editor de entradas -> Editor actualizado.Luego, en la edición de cada post te aparecerá el botón “Insertar salto de línea” que te permitirá cortar tus entradas.
Ibai 24 March 2011 at 15:17
Hola ! al poner esta plantilla desaparece en mi pantalla la manera de acceder al blog mediante el icono de arriba como puedo hacer para recuperarlo?
Francisco 24 March 2011 at 16:21
@Ibai En nuestras FAQ explicamos como.
Ibai 25 March 2011 at 13:45
Muchas Gracias y perdon por mi ignorancia
Julio 28 March 2011 at 23:33
Tuve que “estirar” el encabezado y ahora tengo problemas con el menú superior. No encuentro la parte del código que indica la transición de color al pasarle el mouse por encima (quiero que sea blanco) o bien agregarle un fondo gris, como en el original.
Saludos y gracias.
Francisco 29 March 2011 at 0:21
@Julio:
La propiedades cuando pasas el cursor están en:
#header u li:hover a
Ahí agrega los estilos que requieras.
Julio 29 March 2011 at 8:44
@Francisco: ¡Gracias! Funcionó perfectamente. Ahora necesito quitar el botón “more” de ese menú. No aparece entre las opciones normales de la página así que supongo que está embebido en el código, pero tampoco encuentro donde.
Francisco 29 March 2011 at 11:18
@Julio
En el código de la plantilla esta indicada esa sección, es algo así como:
<!-- Drop down menu -->Luis 31 March 2011 at 16:13
Puedo eliminar la barra de busqueda que esta en la esquina superior derecha?
Claudia 2 April 2011 at 0:46
@Luis: Ve a Diseño/Edición de HTML, haz click en “Expandir plantillas de artilugios”, y encuentra els iguiente código:
Borra ese código completo, y guarda los cambios.
Axel 7 April 2011 at 11:35
Hola! estoy usando la plantilla y está excelente, sabes tengo una situación con el menú, quiero modificar y agregar más botones tipo “MORE”, para tener un menu desplegable, como lo hago?
Miquel 19 June 2011 at 4:27
Como puedo poner páginas independientes de mi blog en la barra de páginas?
Que debo hacer?
Claudia 19 June 2011 at 21:51
@Miquel:Ve a Diseño/Edición de HTML, haz click en Expandir plantillas de artilugios y busca el siguiente código HTML:
Justo a continuación, añade líneas de código como las siguientes para enlazar páginas externas.
Utiliza la vista previa y luego guarda los cambios.
Miquel 20 June 2011 at 3:30
@Claudia: Muchas grácias.
Julio 21 June 2011 at 13:39
Saludos Claudia sabes porque a mi no se me pone la fecha en cada entrada?? solo se ve la tapida color azul pero no sale la fecha!..Plis Dime que hay que hacer para que salgan, saludos!
Julio 22 June 2011 at 19:24
@Claudia: Saludos Claudia sabes porque a mi no se me pone la fecha en cada entrada?? solo se ve la tapida color azul pero no sale la fecha!..Plis Dime que hay que hacer para que salgan…entra a mi blog dandole click en mi nombre que lo puse para que veas a que me refiero, saludos jeje
Óliver.G 25 August 2011 at 5:46
Hola, como puedo cambiar el texto del botón de búsqueda, el que está arriba de la plantilla y dice Go, o es una imagen? entonces como puedo cambiarla?
Francisco 25 August 2011 at 11:49
@Óliver.G: Es una imagen, tendrías que editarla, subirla y reemplazar la URL en el código.
Daniel 27 August 2011 at 15:04
Hi, this template is very good, i love it. My question is, how i can add a second sidebar in the left ??
Thanks, and good job
Daniel 27 August 2011 at 15:09
@Daniel:
Madre mía, no me di cuenta que toda la pagina es español xD. mi pregunta, era como le puedo agregar una segunda sidebar al tema, y que esta sidebar esté en la izquierda.
Se agradece una respuesta.
SAludillos!!
Francisco 27 August 2011 at 22:20
@Daniel: Agregar sidebar no es sencillo, pero busca en Google y hay varios tutoriales.
¡Saludos!
Cristian 4 October 2011 at 19:04
Brother estoy probando este tema pero quiero agrandar el post para que las imagenes al subirla y ponerla en estra grande no se salga de el post como encuentro el codigo a editar para que agrander los sibar y los post.
Oscar 26 February 2012 at 11:23
Se puede cambiar el color rojo?
Tury 3 March 2012 at 18:34
Como puedo deshabilitar los menus desplegables del encabezado?, ya me vuelvo loco de tantos codgs…. ayuda !
Tury 3 March 2012 at 18:35
Como puedo deshabilitar los menus desplegables del encabezado?, ya me vuelvo loco de tantos codgs…. ayuda ! Si funcionan, pero a mi no me sirven la verdad y quiero deshabilitarlos o al menos solo que quede uno…Graicas…
Juan 11 April 2012 at 1:48
Está genial la plantilla. Quería saber si puedo cambiar los colores del fondo, y cómo… Si alguien me da una mano estaría super agradecido!
Stone 30 April 2012 at 5:32
@Claudia:
Quisiera instalar este tema en mi blog, pero me sale error y no me deja, no sabes porque?, soy nuevo en esto y voy empezando con mi blog.
Mike 5 June 2012 at 23:13
Thanks for this amazing template.
itechask 10 September 2013 at 2:38
Excelent Template. I have never seen this kind of Template before. I am using it. Thanks for sharing.
Mando Acosta 8 October 2013 at 12:03
Hola amigo, buenas tardes, disculpa como puedo hacer para que las imagenes que coloque en el blog con esta plantilla no les aparezca el borde, es decir que el borde sea transparente ya que cada que tengo una imagen le aparece un borde de color gris, de ante mano muchas gracias por su ayuda y excelente plantilla :D
erick 14 November 2013 at 18:55
nose como poner la plantilla en mi blogegr alguienq ue em yude porfavor gracias