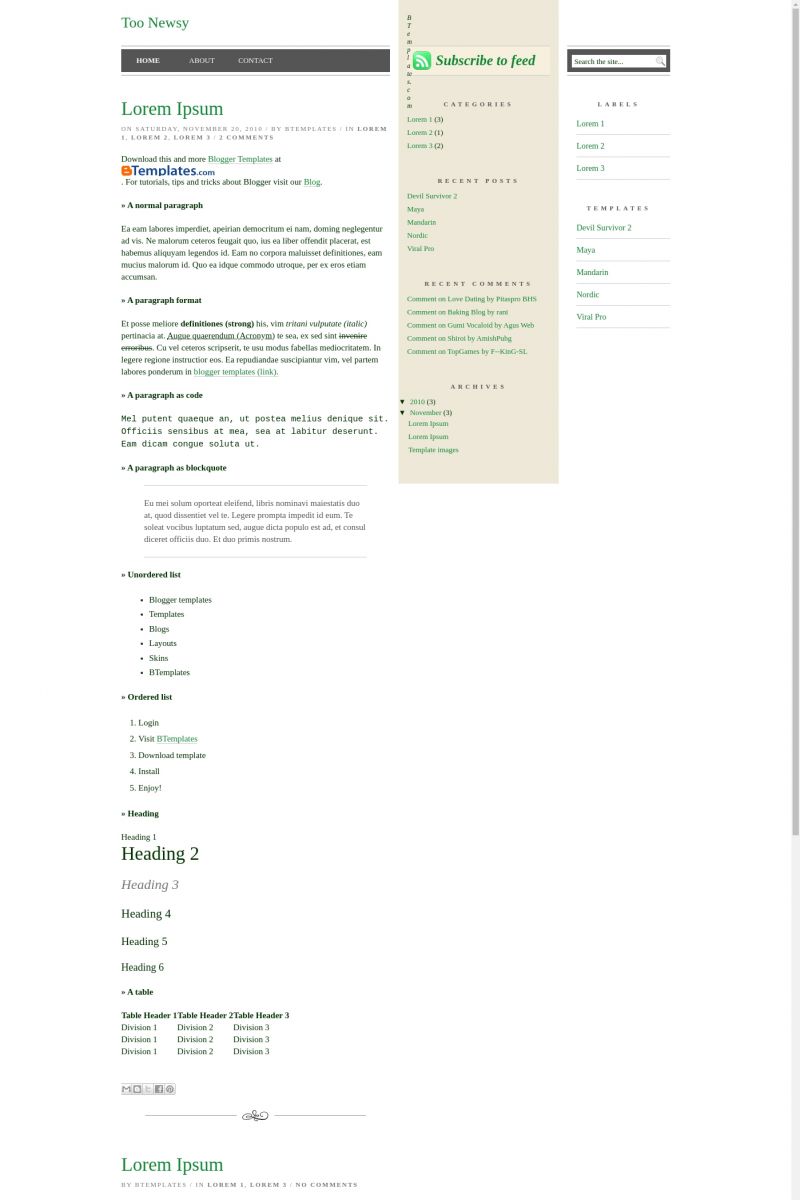
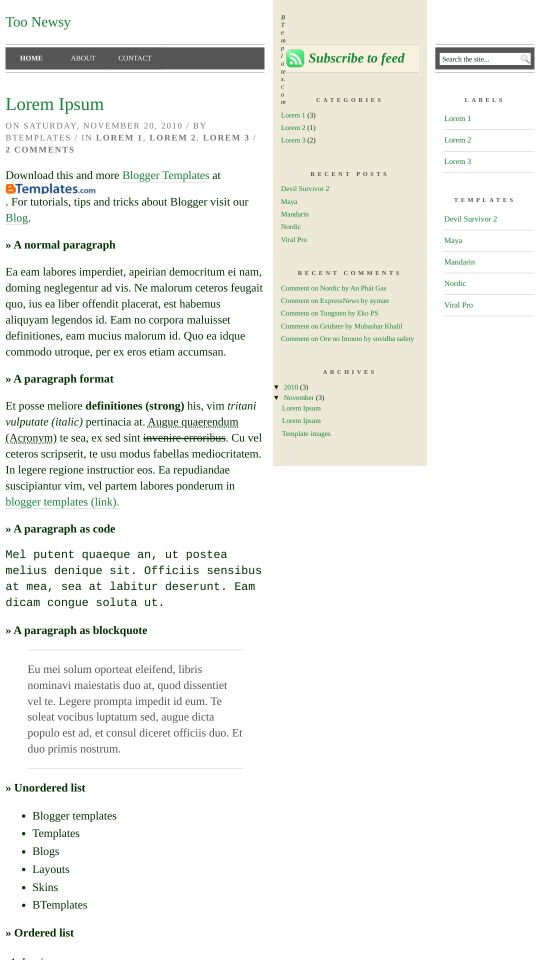
Too Newsy Blogger Template
Instructions
About Too Newsy
Introducing Too Newsy, a free Blogger template originally designed for WordPress featuring 3 columns, right sidebar and simplified layout
More Adapted from WordPress Blogger templates:
Credits
Author: LiteThemes.
Designer: Stellify.










Mike 4 December 2010 at 8:40
I am not able to place an image with the center align in your template too newsy . I tried it solved out with many ways but it’s automatically set left align after the published post.
What CSS code want to correct ? Please tell me as soon as you can.
I like this template very much, so i don’t want change it to others with the reason of present problem.
Thank you very much
Mike
Claudia 4 December 2010 at 11:07
@Mike: Go to Design/Edit HTML and remove the following code:
Does it work?
Mike 9 December 2010 at 14:23
i have done it as you instructed me for removing align code but there are still left align problem. image are not showing in center align after placing it with center align.
after remove
/* image styles */
…………………….
#posts div.wp-caption { margin: 10px 10px 20px; border: 1px solid #ccc; overflow: hidden; }
#posts div.alignleft { text-align: left; float: left; margin-left: 0; }
#posts div.alignright { text-align: right; float: right; margin-right: 0; }
#posts div.aligncenter { text-align: center; margin: 0 auto; }
#posts .wp-caption img { display: block; margin: 5px auto; border: 1px solid #ccc; }
please i want make it more attractive with center image align.
Please Follow me again…….
Thanks
Mike