Fashion Trends Blogger Template
Instructions
About Fashion Trends
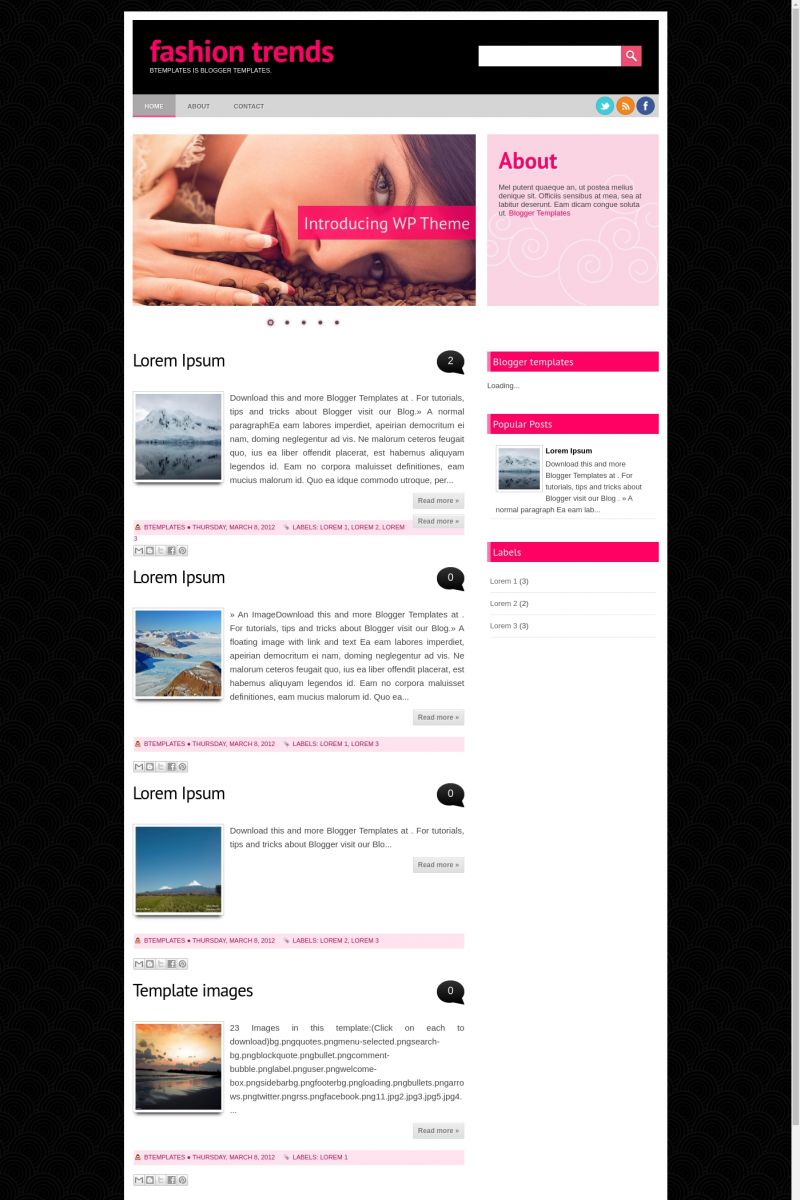
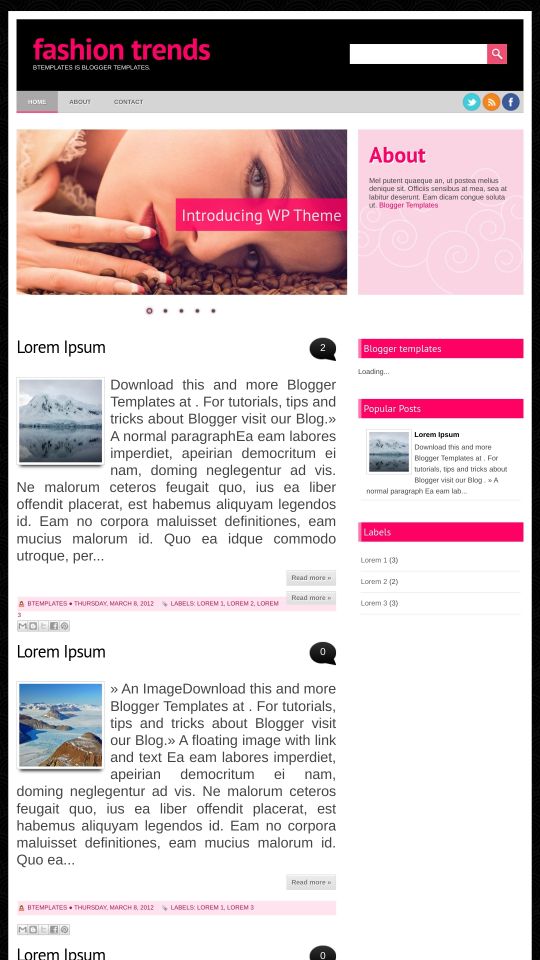
Fashion Trends is a free Blogger template adapted from WordPress with 2 columns, right sidebar, footer columns, slider, social bookmarking icons, posts thumbnails and girly looking.
Excellent template for blogs about fashion.
More Fashion Blogger templates:
Credits
Author: ChicaBlogger.










Lisa Clary 11 March 2012 at 9:34
I love this! Thank you for sharing this layout. Despite my blog’s somewhat childish title, “Just Poop Your Pants and Move On…” I want it to look very clean and pretty. Thank you for helping out a less experienced blogger!
Have a great day!
Chiaki 11 March 2012 at 12:47
I agree with Lisa-I love this template! It’s very simple and clean, yet professional looking and appealing at the same time. Most other templates have pictures included that may or may not have anything to do with your blog, so while the layout may be appealing, it may not match the blog’s niche.
I’ve been trying to download this template since yesterday, but I guess I’m not really an expert in Zip files since I’m still struggling to get the file open. The downloaded file keeps saying there is 0 kB contained within the folder, and when I did manage to get it open, Blogger couldn’t read it. Browsing for the file and then uploading it resulted in a bunch of random symbols appearing on the page, and copying and pasting the code resulted in Blogger not being able to read the file, for whatever reason.
Sorry for my rant, but could someone please provide a clear step-by-step way to get the template onto my blog? That would be awesome :)
Chiaki 11 March 2012 at 13:12
Oh wait, never mind. I tried a different computer and got the file to open. But thanks so much (again) for the awesome template :)
Jane 12 March 2012 at 18:48
La plantilla tiene un error , sale dos veces read more? en el primer post?
Claudia 14 March 2012 at 16:34
@Jane: No, no tiene ningún error. Pasa que en BTemplates, para los demos, se utiliza el código de “read more”, cosa que la plantilla ya trae incorporada. Pero es sólo el demo.
Jane 15 March 2012 at 15:24
Por cierto se le puede quitar la opción de leer más? y que los posts salgan enteros?
Tracy 18 March 2012 at 11:19
I’m testing this template on my secondary blog to see if I like it. Can anyone tell me how to change the flash images that came with the template to my own images?
marshaaww 19 March 2012 at 1:36
So cute!! Thankyou ;;)
bay 26 March 2012 at 21:55
how can I change the color?
Tonya 5 April 2012 at 1:44
I can not get the flash images to change for nothing and I’ve followed the instructions that downloads with the file. Does anyone know how to change it? I’m about ready to give up and find a different template.
yourdailyblogger 5 April 2012 at 9:51
@Tonya – hi here’s the link that may help you :)
There’s the Step on how to costumize Flash Slide and Social Widgets
http://chicablogger.com/fashion-trends-blogger-template/
Starr 26 April 2012 at 21:02
Hey,
Love this template! Does anybody know how to edit the blogposts off of the main page (home). It has the posts on there twice..
Gypsy 28 April 2012 at 3:49
Hi. May I know the HTML for this one? I wanna use this template for my blog. Thanks
Amy 30 April 2012 at 16:56
Se puede quitar la opción leer mas?
Merick 16 June 2012 at 5:38
Hi.
Simple question; how do you get the caption in the slider to display at the bottom right instead of the middle right?
James smith 4 July 2012 at 15:13
Nice template for blogger! TPasa que en BTemplates, para los demos, se utiliza el código de “read more”, cosa que la plantilla ya trae incorporada. Pero es sólo el trends.
Lindsay 9 July 2012 at 19:45
I love this template! However the other day I somehow lost the menu bar…. Anyone know how to fix this? The code is still in there but I don’t know how it works…. Thanks in advance!!
Nyla 19 July 2012 at 16:50
Awesome!!! great work
Maud 10 November 2012 at 14:11
Who has the HTML code for me? Becouse i can’t open the download
shopista 30 November 2012 at 12:47
How do i change the picture in slider?
taylor 13 December 2012 at 20:26
Do you have the little icon buttons for pinterest and instagram?
Adora 27 December 2012 at 17:30
How do I change the pictures that come with the template? Any help would be appreciated. :)
Angelica 3 January 2013 at 13:02
Hello Everyone!
I have the same problem, i can’t change pictures in the slider and put some of mine!
How does it work?? Thank you!!!
Liza 21 March 2013 at 21:36
Really nice template. Thank you! Still having problem with the image slider. Anyone can help?
himshikha 22 March 2013 at 14:16
Hi if you are using blogger then go to template options and click on edit html,but before you do that make sure you take a backup of your template.
Then look for the below code using Ctrl +F
Once you locate it then in <img alt=' section copy & paste the address of the image you want and in the title section change it to the title of your image.
And if your image is from a post or you want to link your image on the slider to a particular post then in <a href=' section copy & paste the url of the post you want to be linked,so that when you click on any pic on your slider you are directed to a post which is linked to the image.
This is how the html of my blog template looks like,u can refer to it for more clarity.Or you can check my blog to see how the slider looks like finally after changes made in the html.
Lina 13 April 2013 at 10:29
HTML code for this pls
Auryn & 1D 25 June 2013 at 10:35
como lo hago para cambiar esas fotos de encima que van cambiando?
Genize 26 May 2014 at 10:29
Como faz para alterar a imagem da apresentação de slides?