Timeline Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To display the posts date properly you need to change the Date Header Format.
About Timeline
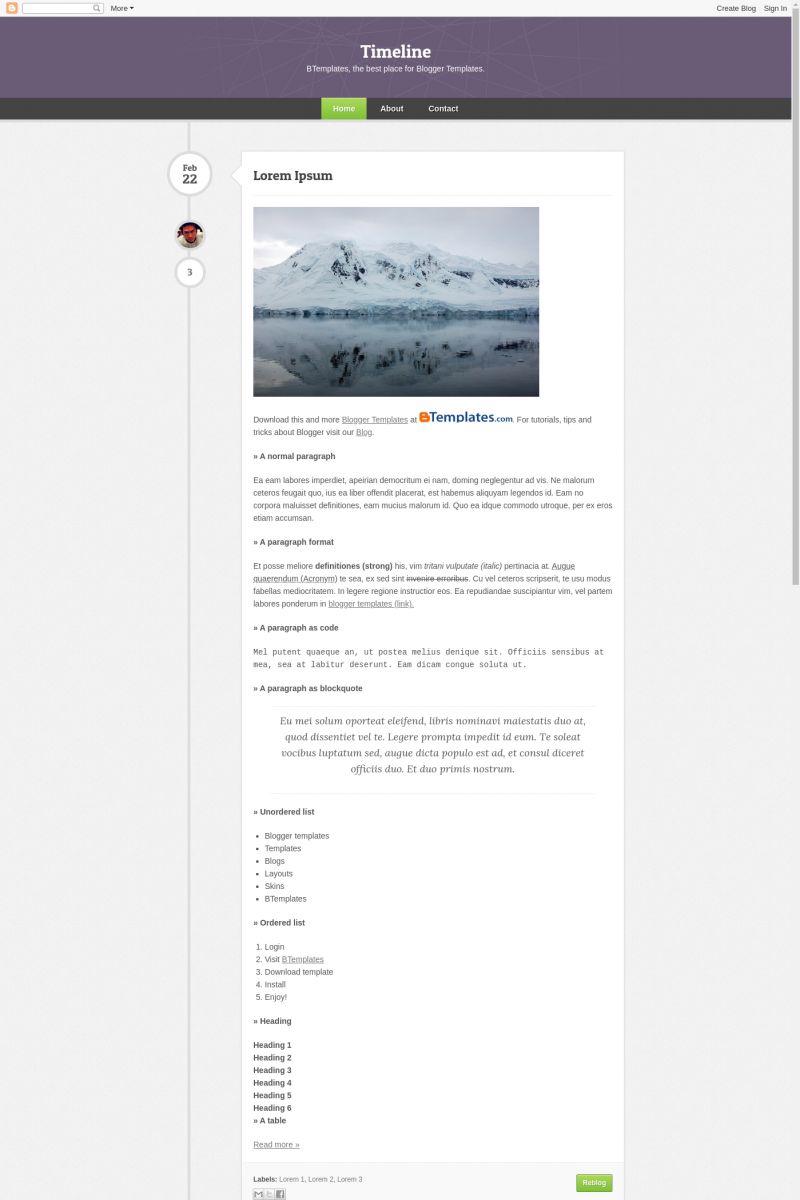
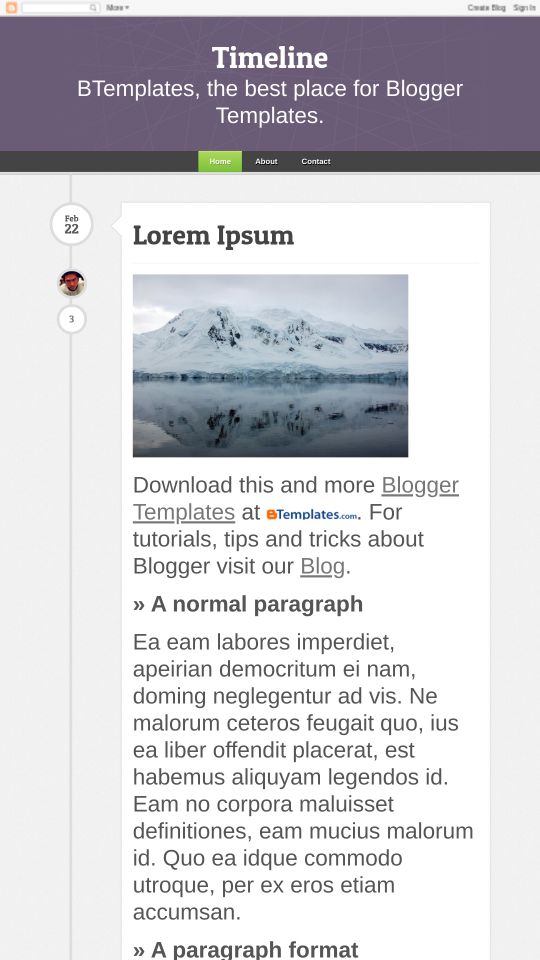
The Timeline template is a sleek and modern design tailored for geometric and space-themed websites. Its one-column layout ensures a clean and focused presentation, while the fixed width provides consistency across different devices. The black and gray color scheme, accented with green and violet, adds a touch of sophistication and uniqueness.
This template is perfect for those who love the Tumblr style, offering a minimalist yet visually appealing structure. The footer columns provide additional space for essential links or information, enhancing the overall user experience. Threaded comments make it easy for visitors to engage in meaningful discussions, fostering a sense of community.
With its unique design elements, the Timeline template stands out among Blogger templates. It’s an excellent choice for bloggers who want to create a distinctive online presence while maintaining a professional and organized look. Whether you’re sharing space exploration content or geometric art, this template will elevate your blog’s aesthetic.
More 1 Column Blogger templates:
Credits
Author: Dzignine.










4idroid 10 April 2013 at 10:51
I love this template! Dzignine is a very good author.
agag 30 April 2013 at 15:17
the Date and time is not working on me! and how do you change the author picture on every post???
Gaen 7 May 2013 at 1:19
Hey there ! About the time issue,I was able to show a time stamp but it was showing the day instead of the month; numbers were relacing each other. Don’t know if the problem is same with you but it was the only way to create correct date stamp for me so here it goes:
Go to your administrative part of your blog,
To the left there is
Settings> Language and Formatting> Date Header Format
choose the format 7.5.13 (which 7 is the day, 5 is the month here).
Then go to your HTML edit section from Template, find the lines below :
function date_replace(date) {
var da = date.split(‘.’);
var day = da[1], mon = da[0], year = da[2];
var month = [‘0′,’Jan’,’Feb’,’Mar’,’Apr’,’May’,’Jun’,’Jul’,’Aug’,’Sep’,’Oct’,’Nov’,’Dec’];
document.write(“”+month[mon]+” “+day+””);
here in the code :
var day = da[1], mon = da[0], year = da[2];
change mon to day, day to mon. Like this:
var mon = da[1], day = da[0], year = da[2];
Then TA-DA. :)
Idan 4 March 2014 at 21:22
Thankyou so much… It’s working!
L 20 June 2013 at 12:56
How do you change the author picture? I change my author picture, and the default one stil shows up ._.
Raphael 14 July 2013 at 14:57
Find line:
ul.post-header-line-1 li.post-author {
on the bottom line, replace the url for one that you want.
Ashley K 23 October 2013 at 0:04
This isn’t an accurate description on how to change the profile photo. I’ve been searching for this line and it’s not there and after finally getting this template the way I want it on my blog I’m going to have to use another one because some guys random face is on every post.
Gast 17 November 2013 at 15:23
i can’t change the author image. I was searching the line ul.post-header-line-1 li.post-autor { and i don’t saw anything. Sorry for my english.
pandhu 18 March 2014 at 11:43
it’s on line 275, below ul.post-header-line-1 li.post-author { replace the URL
Bogdan 2 July 2013 at 7:43
pls help me with date :(, pls help me to show it
Hoaxman 8 October 2013 at 23:39
Nice Template! i like it so much, but i want to change the header image, how can i do that? Thx
Michelle Mota 10 November 2013 at 19:20
Olá,
Estou com problemas com a exibição da data e imagem do autor. Poderiam me ajudar?
MaDZix 28 November 2013 at 9:02
Help me with this template! How to change the image of the author? Help!
Antonio 7 January 2014 at 9:36
this good templante i will use in new blog
Michelle 25 February 2014 at 16:36
Yeah this is annoying. Can’t change the author photo. Great job there.
dilanka 16 April 2014 at 3:36
thats creative
Robby 14 July 2014 at 3:59
Nice template.
but sorry, how to add menu?
i don’t know to add new menu.
thank you.
rafael 8 September 2014 at 15:10
Just draw him a pnis on his face like I did at: getpsncodes.blogspot.com
Daniel Sun 17 November 2014 at 11:03
this good templante i will use in new blog
Daniel Sun 17 November 2014 at 11:04
thanks for this
Achmad Muharya 26 February 2015 at 20:36
Is it responsive ??
Michel 25 June 2015 at 3:31
Hi,
cool template!!
Is there a way to add a right sidebar? I need one for internal search engine and also some stuff which is best displayed in a sidebar.
Thank you in advance for your reply =)
Mukul kumar 16 May 2020 at 10:24
Please help! Date is not showing.
Francisco 21 May 2020 at 4:00
Hi, Mukul, please check up the instructions section above. There you can find how to fix the date. Also, you can check out our FAQ section.