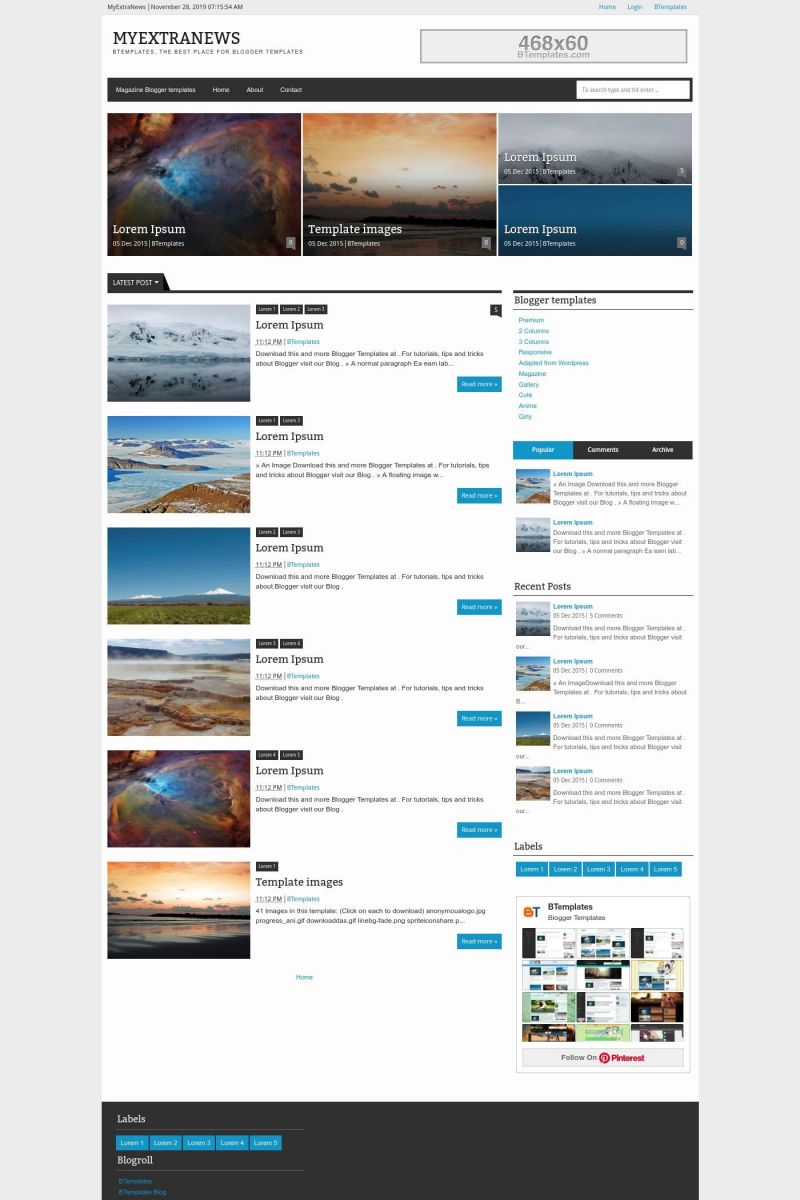
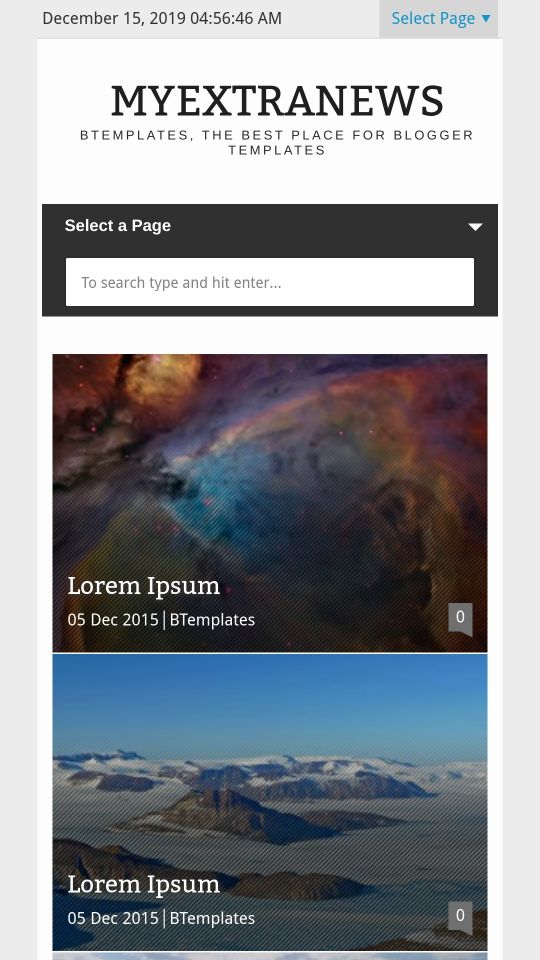
MyExtraNews Blogger Template
Instructions
- How to install a Blogger template.
- Additional Settings:
- To add the slider: search the corresponding file in the template folder, copy and edit the code. and paste it in a new html gadget.
About MyExtraNews
MyExtraNews is a free premium Blogger template with 2 columns, magazine-like layout, right sidebar, an exclusive design for Blogger, ads ready, footer columns, slider, posts thumbnails, tabs, breadcrumbs, emoticons, infinite scrolling, related posts support, well designed threaded comments and neutral colors.
Excellent template for blogs about business, entertainment, to use as a base to create your own design, movies, music, news or sports.
More Premium Blogger templates:
Credits
Author: IVYThemes.










nhi 15 December 2015 at 13:19
author can teach me design menu for template MyExtraNews, please.
THANKS!
Francisco 16 December 2015 at 5:41
Hi nhi! Both menus are widget that you can edit from Layout section. One is a page widget and the other one is a link widget.
Elovelo 3 January 2016 at 7:21
How to get rid od emoticons in comments form?
Francisco 8 January 2016 at 14:30
In your template code, look for the next div:
<div style="text-align:center" class="emoWrap">
… the emoticons are here …
</div>
And delete it all.
Yusuph Hamis 8 January 2016 at 18:42
how to add that slid bar on my template
Yusuph Hamis 8 January 2016 at 18:48
how to search that corresponding code of slider
Francisco 12 January 2016 at 9:44
Inside the .zip template file, you have a a file called: “Recent Post, Recent Comments and Random Post.txt”. There you have the code to create the slider, via javascript, in different ways. For example, for random posts:
Random Post
<div id="randompostxx"></div>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
RandomPost({
MaxPost:4,
RandompostActive:true,
idcontaint:"#randompostxx",
ImageSize:300,
tagName:false
});
});
//]]>
</script>
Cappuccilife 13 January 2016 at 0:17
Hello, I’m using this template right now. Can I ask how to make font in the post more bigger? Which source code that should I change?
Elovelo 16 March 2016 at 2:41
Hi,
I also would like to make a post-body font-size a bit bigger. Tried finding suitable piece of code in template, but my attempts failed… could you please give answer to that question. I find this setting a bit tricky.
Elovelo 16 March 2016 at 8:57
I think I found solution. In source code font-size should be changed in this part:
/* Outer-Wrapper
———————————————– */
#outer-wrapper{width:1045px;background-color:#FDFDFD;margin:0 auto;padding:0;text-align:left;font:normal normal 11px Verdana,Geneva,sans-serif;}
By default it is set 11px. Change affects also titles and other things which are relative % of that font-size. They need to be adjusted separately. But in my case change from 11px to 12px did it well.
Francisco 26 March 2016 at 8:02
Hi Elovelo, sorry I didn’t repond faster, but I’m glad you found a solution :)
Albertus 11 March 2016 at 2:07
Hi I’m using this template on my blog. Can you teach me how to add sub menu in the page menu widget?
eduard 8 May 2016 at 14:55
hi, what do i have to do for edit the post thumbnail?
thanks
firman 15 July 2016 at 22:07
helo ,, would you like to tell me ,, how to remove date and year in random post widget
thx
Kyle 14 July 2017 at 21:36
Hi, just wondering, but I’ve noticed after downloading this template that the recent posts widgets are no longer working. Would you happen to have a solution?
Emmanuel 11 March 2018 at 9:59
Nice theme but no seo meta tag area on the source code
Help
AriSulistiono 15 March 2018 at 18:08
Love this template, it’s works great and perfect both ini PC or mobile. Only one problem occurs, comments count show “undefined” ?? would you please Help Me….
Also how to change to Disqus comments count, awaiting for your help, and your help highly appreciated
gigi duru 11 September 2018 at 12:49
Nice template, thank you !
Evandro Rodrigues 25 July 2019 at 12:20
Great template, thanks.
How do I remove these comments with emoji. I would like the normal comments.
Francisco 25 July 2019 at 13:18
Hi Evandro,
Just delete the whole line that start with:
Evandro Rodrigues 25 July 2019 at 17:50
Grateful. The last thing: I would also like to remove the “share to” option and the icons (Facebook, Twitter …).
Thank you so much for your attention.
Francisco 28 July 2019 at 17:36
No problem. To remove the share icons just look for the div with id “social-side2” and delete it a long with its content.
Marcelo 26 September 2019 at 22:53
Congratulations, very good. Do you do custom work on top of this? How much does it charge?
Rafael Gracía 7 April 2020 at 11:27
Hi.
Thank you very much for this template.
It’s great!
A query for you, how can I modify the “recent post” code to show the “recent posts” of a specific category?
Thanks for the reply!!!
Francisco 22 April 2020 at 2:47
Hi, Rafael. It is possible, but some Javascript modifications are required, you can try replacing:
/feeds/posts/default?alt=json-in-scriptWith:
/feeds/posts/default/-/"+encodeURI('TAG-NAME')+"?alt=json-in-scriptWhere TAG-NAME is the tag name exactly as appears in your blog.
Romola 7 August 2020 at 9:31
Hello, congrats for your theme, very beautiful, unfortunately I tried to paste this code into gadget but the slider shows 4 random posts without images :(
//
Francisco 7 August 2020 at 10:51
Hi, Romola, I think maybe is the new Blogger api bug. You could try deleting the images on those posts and re upload them using the legacy Blogger interface.
Romola 7 August 2020 at 12:13
thank you very much for your help, on with old blogger interface it works fine, but how to remove undefined (comments) and author from the slider? Comments and show author are disabled on blogger settings
Romola 9 August 2020 at 13:08
I removed author and comments from slider and from body, but still pipe: | and || :(
Francisco 10 August 2020 at 0:01
Hi, unfortunately it is a bit complex, you need to modify the JavaScript function called:
RandomPost.Omar 29 December 2021 at 22:21
Hello Francisco, thank you very much for the contribution of your topic, I have a query and it is that the images of the thumbnail style entries are pixelated, however if I enter the entry in particular the images now look sharp, investigating they tell me that it has to do with the theme settings.
Could you help me how to show the images of the posts on the main page without them looking pixelated.
Gerson 27 January 2022 at 14:22
Hi.
I saw your info about getting rid of the emojis on the comments part, but it’s not working for me. How can I erase them from my template?
Also I wanted to make the text font bigger and also is not working as the instructions on the other questions above.
Thanks!
Gerson 27 January 2022 at 14:42
Hi again.
Actually I got it. I edited the HTML before pasting it to the website then it work it out.
Thank you!