Maya Blogger Template
Features
Full responsive

Your content is going to look great on almost any device.
Labels gallery! Pro only

We added an innovative way to display your blog’s labels, it’s a modal windows that display all the labels you choose with thumbnails automatically.
Icons menu
Put travel-themed icons to your main menu easily.
Related posts Pro only

Related posts base on labels on every post.
Instructions
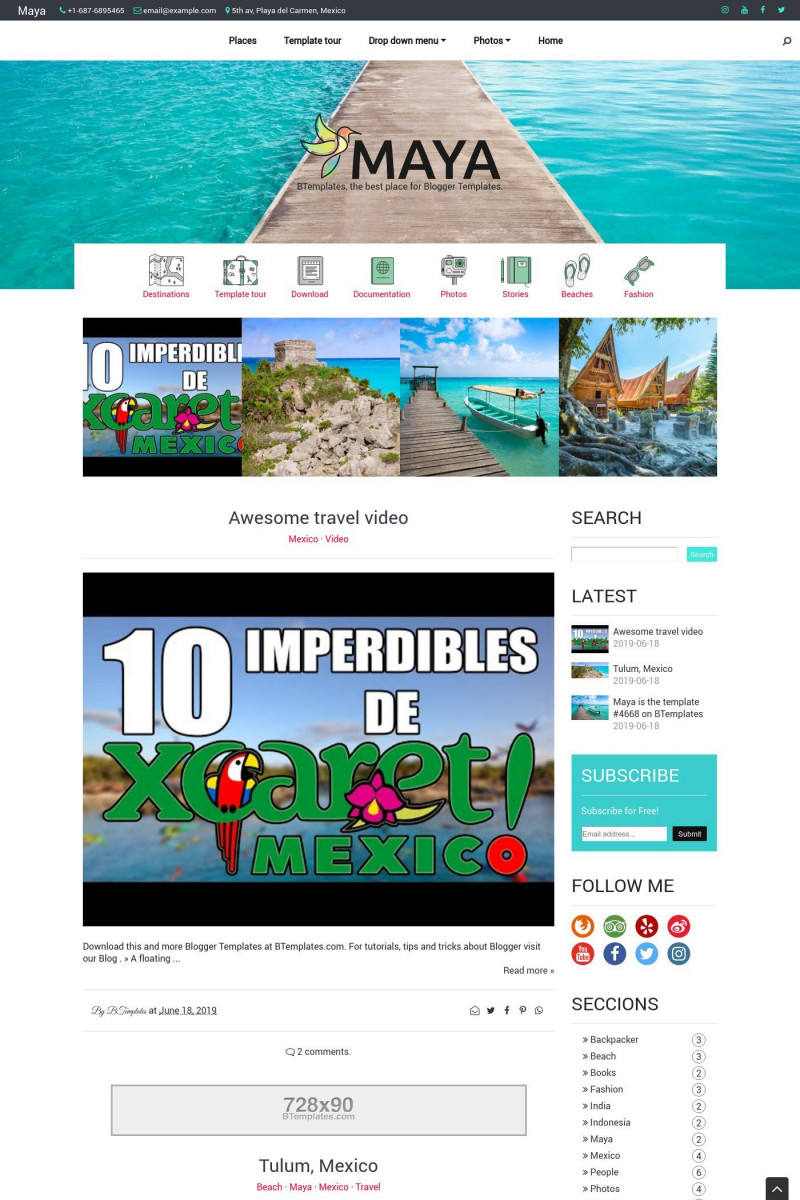
About Maya
Meet Maya, a free, premium-quality Blogger template designed for visual storytelling. Its 2-column magazine-style layout and SEO-friendly structure balance aesthetics with functionality, featuring a right sidebar for easy navigation. The gallery-style design, clean appearance, and rounded corners create a modern yet approachable vibe, while ad-ready spaces and a multi-column footer offer practical customization.
The template includes an eye-catching image slider, seamless social media integration, and post thumbnails to showcase content dynamically. Built for engagement, it supports dropdown menus, breadcrumb navigation, and threaded comments. A related posts section keeps readers exploring, and the custom 404 page adds polish to the user experience.
Ideal for photography enthusiasts, creative professionals, or travel bloggers, Maya combines visual flair with organizational clarity. Its lightweight design ensures fast loading, making it as practical as it is stylish.
More Free Premium Blogger templates:
Credits
Author: Blog and Web.










S.I Babu 14 January 2020 at 11:35
Wow, it’s really amazing template.
Francisco 22 April 2020 at 2:15
I’m glad you liked it, Babu.
Avi Singh 11 March 2020 at 7:40
It is a beautiful template. Please keep it up…
Francisco 22 April 2020 at 2:14
Thanks Avi!
micheal fred 21 April 2020 at 20:52
It is a beautiful template. Please keep it up
Francisco 22 April 2020 at 0:44
Thanks Micheal!
Please Help me 24 April 2020 at 9:34
There’s a way to remove the “read more” on your template?
I searched for some solutions and everything i found doesnt apply to this specific template.
I really need it, please.
Francisco 25 April 2020 at 4:58
Hi! In you template’s code, you can look for:
<b:if cond='data:post.firstImageUrl'><div class='post-thumb mb-4 text-center'>
<a expr:href='data:post.link ? data:post.link : data:post.url'>
<img expr:alt='data:post.title' expr:src='data:post.firstImageUrl resizeImage 850' expr:srcset='sourceSet(data:post.firstImageUrl, [200,400,600,800])'/>
</a>
</div>
</b:if>
<div class='post-summary entry-content mb-4 pb-4 border-bottom' expr:id='"post-body-" + data:post.id' expr:itemprop='(data:blog.metaDescription ? "" : "description ") + "articleBody"'>
<b:eval expr='snippet(data:post.longSnippet, {length: 160, links: true, linebreaks: false})'/>
<div style='clear: both;'/> <!-- clear for photos floats -->
<b:if cond='data:post.longSnippet != ""'>
<a class='read-more float-right' expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</b:if>
<div style='clear: both;'/>
</div>
And replace it with:
<div class='post-body entry-content mb-4 pb-4 border-bottom' expr:id='"post-body-" + data:post.id' expr:itemprop='(data:blog.metaDescription ? "" : "description ") + "articleBody"'><data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Sheraz Ahmad 1 June 2020 at 9:34
very nice theme
Francisco 13 June 2020 at 6:45
Thanks, Sheraz :)
Sarkari yoajan Alert 8 June 2020 at 11:04
You are very cool!. Its useful
Milind 12 June 2020 at 9:40
Will the template with pro subscription provide the ability to create 2 level submenus?
Francisco 13 June 2020 at 6:33
Hi Milind, currently the template supports only 1 level submenu. I may be added in the future. Thank you for your question/suggestion.
Milind 12 June 2020 at 11:30
I backed up my theme and restored in 5mins. But got an error that it could not restore. What could be the reason?
Francisco 13 June 2020 at 6:34
It will depend on how you made the backup and how are you trying to restore it. What kind of error are you getting?
Milind 13 June 2020 at 12:48
Hi Francisco, I backed it through settings. The only thing i did is that, I had added some additional html code for 2 level submenus
Francisco 14 June 2020 at 9:00
Blogger is quite strict about the XML syntax, maybe there is a problem in the elements that were added?
Francisco 24 June 2020 at 3:26
The “read more” bug on pages has been fixed :) (sorry, I deleted you comment about this bug by mistake)
Thijs Wedda 17 August 2020 at 13:18
i have the pro version and cant change the background
Francisco 17 August 2020 at 21:14
Hi, Thijs. I already replied to your email. Thank you for you support! :)
marae 23 August 2020 at 9:29
i dont know how to add new menu icons in html. PLEASE HELP.
Francisco 23 August 2020 at 22:23
Hi, Marae. You check out an example on the template’s documentation.
marae 9 September 2020 at 12:10
I am using the free version…
Francisco 10 September 2020 at 0:57
There is an example for the free version also.
jinnnichiang 16 January 2021 at 7:50
This is a beautiful theme, I am glad I have it!! VERY GOOD!! ^^
Francisco 16 January 2021 at 8:05
Thank you for your comment and for your support, jinnnichiang! :)
v2it solutions 3 March 2021 at 1:34
it is nice template
classy 26 March 2021 at 15:38
nice theme
Shantun 22 September 2021 at 7:52
It’s awesome template, Keep it up bro
Javier Alejandro Gonzalez 8 December 2023 at 11:23
EXELENTE PLANTILLA FELICIDADES AL AUTOR BENDICIONES
Teresa 16 September 2024 at 16:25
Estoy pensando en hacerme con esta plantilla… Sólo una pregunta, ¿el widget de publicaciones relacionadas viene ya con la plantilla o hay que buscarlo externamente e insertar el html? ¡Gracias!
Francisco 20 September 2024 at 11:57
Hola, Teresa. Disculpa la demora, el widget de entradas relacionadas ya viene integrado por defecto, no es necesario modificar el código.