Matala Blogger Template
Instructions
About Matala
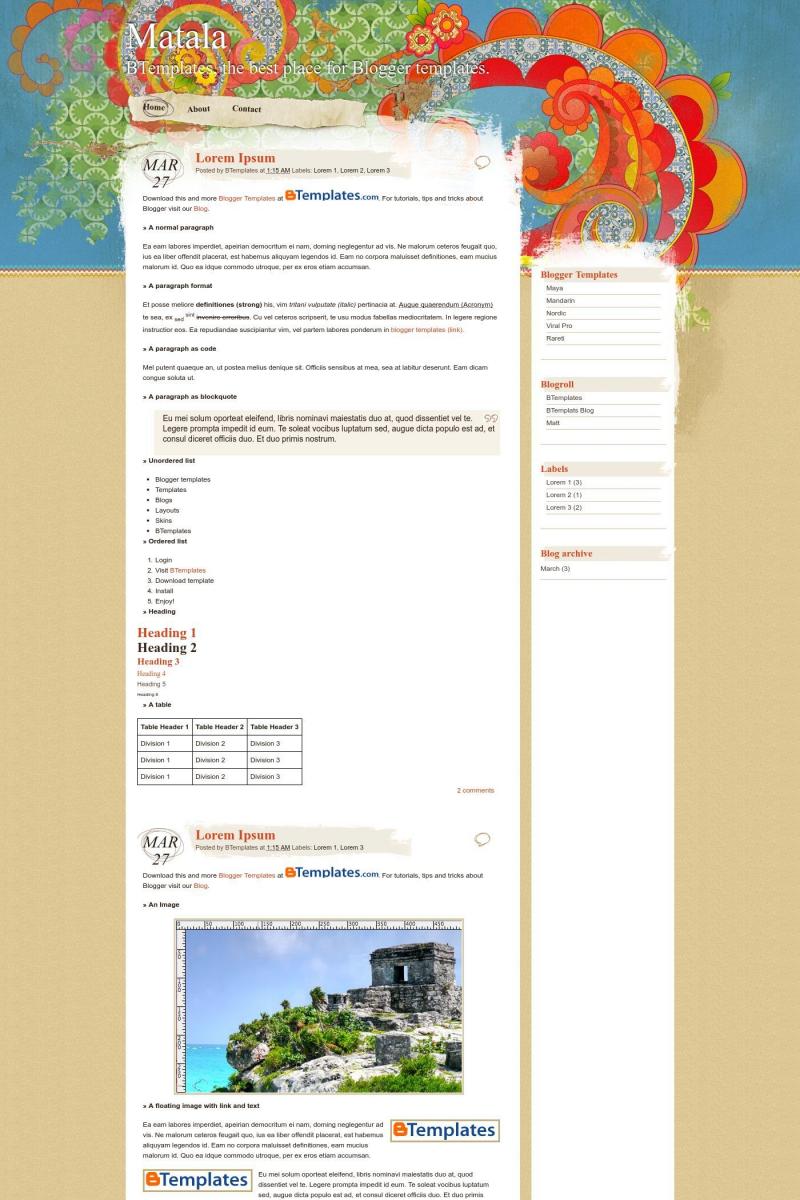
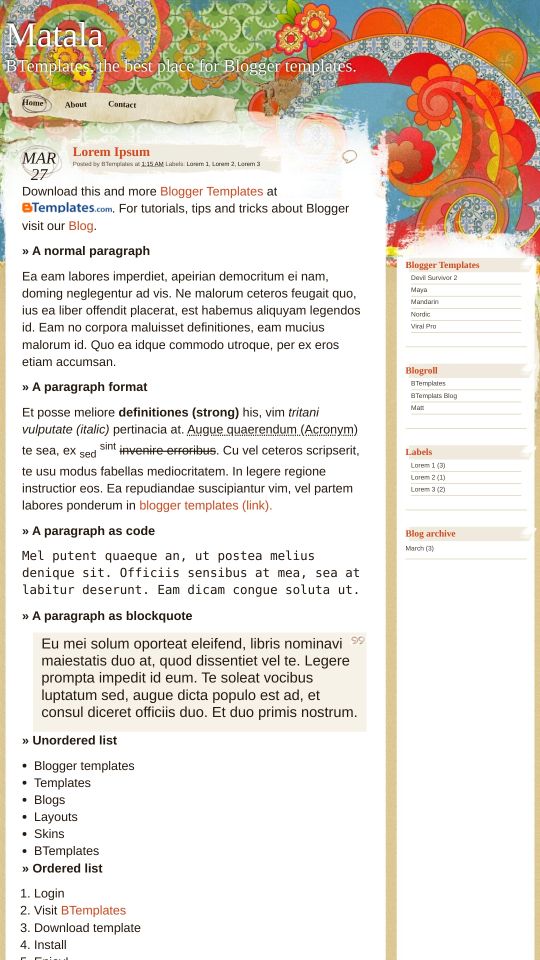
The Matala Blogger template is a versatile and stylish choice for various types of websites. With its 2-column layout and fixed width, it offers a clean and organized structure, making it easy to navigate. Adapted from WordPress, it combines functionality with aesthetic appeal, ensuring a seamless user experience.
Available in a range of colors including blue, brown, green, orange, and red, Matala allows you to customize the look to match your brand or personal style. The grunge and textured elements add a unique touch, making it ideal for abstract, art, culture, diary, floral, vector, and vintage websites.
Created by Blog and Web, this premium template is designed to cater to both beginners and experienced bloggers. Its right sidebar provides ample space for widgets, enhancing the overall functionality. Whether you're showcasing your art or sharing your thoughts, Matala is a reliable and visually appealing option.
More Premium Blogger templates:
Credits
Author: Blog and Web.
Designer: GNV & Partners.










Dody 27 March 2011 at 20:38
good blog.. terima kasih untuk serial silatnya. sukses selalu…. !! by Dody, Gorontalo
Shawn 8 April 2011 at 13:16
Thank you so much. It is a beautiful template.
Lidia Montiel Soler 21 September 2011 at 11:52
Me encanta!!!!!
Jerosha 14 October 2011 at 15:55
Can anyone help me please =) I really like this theme and I just started using this but I noticed some unwanted lines which in effect breaks my whole blog entry. I downloaded the theme 3x already and followed the steps but still I see unwanted line … kind’a linebreaks. Hope someone can help me on this matter. Thanks =)
Márcia 17 October 2011 at 19:17
Adoooro!<3
Laura 7 March 2012 at 11:20
I need help, the DATE on the example is displayed with the abbreviated month above the date below and no comma. This is how I want it however all the date options do not allow that. How was this done? The closest I was able to get displays the date with a comma and the Month under. For ex: 6, MAR and I hate it. If I choose any other style it runs into the blog title and looks messy hard to read.
benda mustika 20 April 2012 at 1:45
nice template to my blog..thanks
Vanessa 18 May 2012 at 15:34
I really love this layout, but the date is turning up really big and it only says “MAY FRIDAY.” I’d really like to be able to see the whole date. Any way to fix that?
RE 7 July 2012 at 19:07
I’m having the same problems listed above. Weird line breaks, and huge date font! I don’t know html and I want to fix it. Any help out there? Thanks!!
OHyeah 9 July 2013 at 17:17
Good one, congratulations! Gteetings and Blessings
FamousThree 24 September 2013 at 1:04
Awesome template love it sooooooo much
barefootmeg 24 September 2013 at 8:29
To fix the date, go to Settings > Language and Formatting > Date Header Format > select the top option where the month is abbreviated.
My only problem is that the template is putting the date before the month. Still haven’t figured out how to flip that around. But I’m a step closer, at least.
barefootmeg 24 September 2013 at 8:56
OK, I think I’ve solved the problem of the lines showing up on the page. They’re separators and for some reason they’re showing up every time I do a carriage return. (Why do we still call it a carriage return when we haven’t used machines with carriages in decades?)
If you click on Template > Edit HTML and then look for the following code, you can either remove it entirely, or put comment markers around it (which will leave the code in place, but it won’t use the code. It basically renders it inert).
.separator{
border-bottom:1px solid #D2C4A2;
margin:40px 0 15px 0;
}
If you add comment markers, it would look like this:
/* — This is where you can write a little note explaining why you’re turning this part of the code off. … because it makes lines that you don’t want showing up.
.separator{
border-bottom:1px solid #D2C4A2;
margin:40px 0 15px 0;
}
*/
The bit with the line and the star are the important part to include. /* code in between */
Dominican Dreamer 6 February 2014 at 14:43
Thanks Barefootmeg. I’m not sure I understand your directions. My changes look like this but not all the lines are missing. Is this right?
.separator{
border-bottom:1px solid #D2C4A2;
margin:40px 0 15px 0;
}
/*Excessive lines
/*
*/
Dominican Dreamer 6 February 2014 at 14:49
Never mind, I figured it out. Thank you!
ALOK BARTA 9 December 2013 at 10:04
So nice theme . I like it so much
KOBITAR DAIRY 9 December 2013 at 10:07
Thanks for this templetes
Consultant Spiritual 3 April 2014 at 11:10
Awesome template love it so much,Thx for sharing
Isabel Munshi 3 April 2014 at 11:24
Hiya!
Really interested in using this template for blog to uild momentum for the launch of an educational toy for kids.
Would it be do-able to customise for different colours, graphics etc?
Thanks a million!