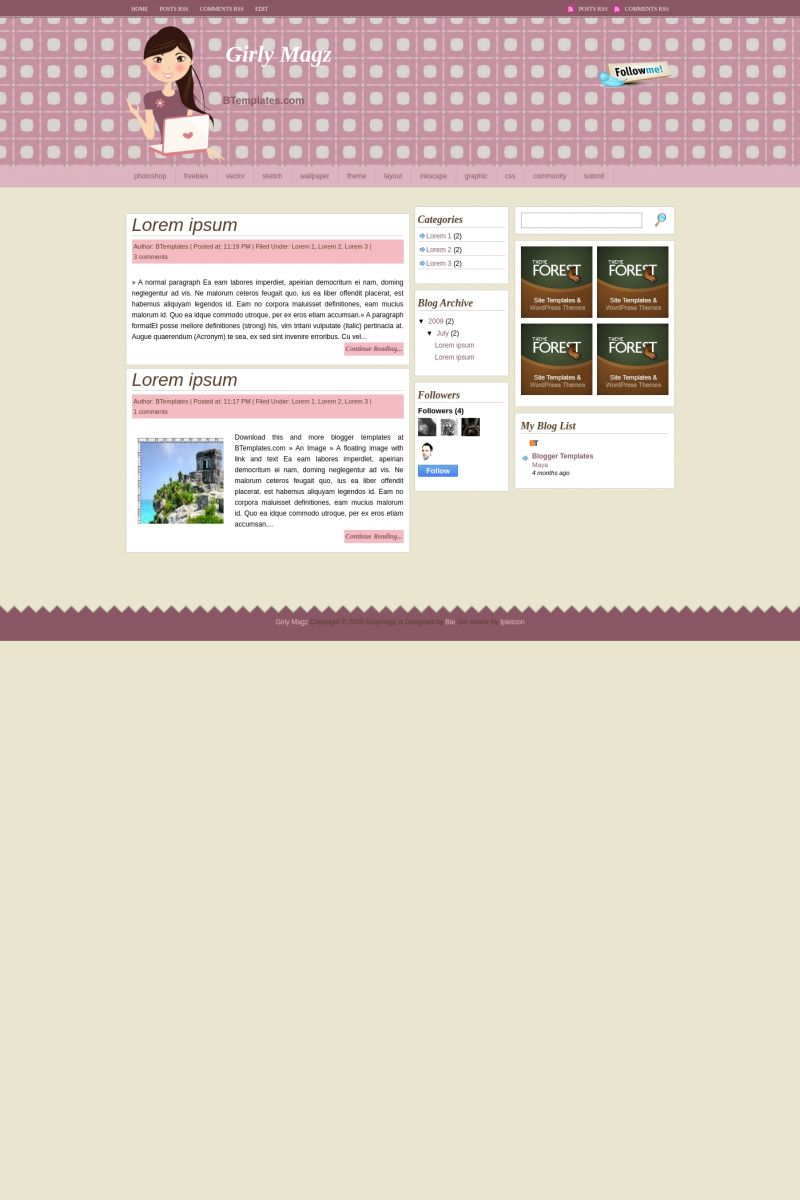
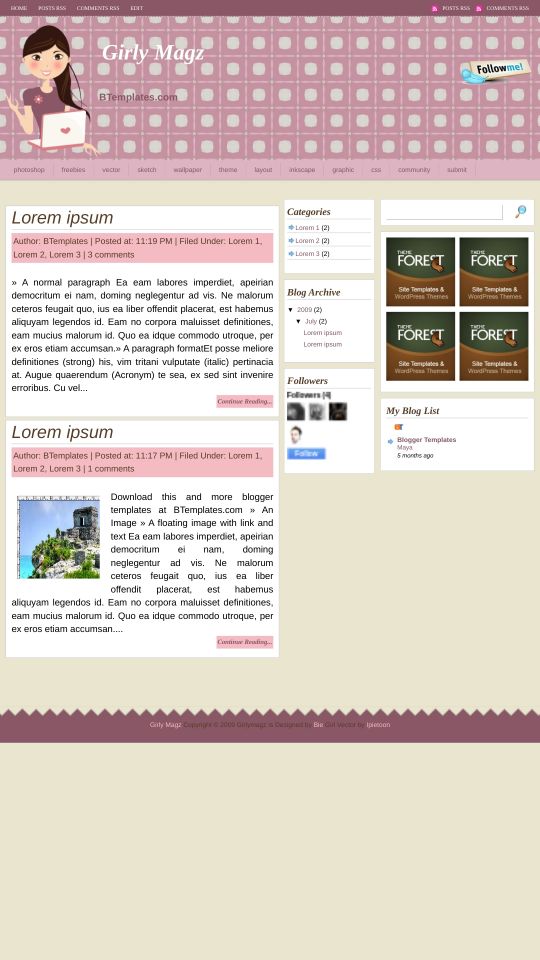
Girly Magz Blogger Template
Instructions
About Girly Magz
Girly Magz is a free Blogger template with 3 columns, magazine-like layout, right sidebar, fresh look, ads ready, posts thumbnails, girly looking and vectorial elements.
Excellent template for blogs about to write a diary.
More Girly Blogger templates:
Credits
Author: Bie Templates.










Hakan 23 July 2009 at 20:08
hehehe so prety
Dez 29 July 2009 at 23:21
where can I edit the twitter update and acct? thanks
Sarah 11 September 2009 at 10:34
This is so cool. I am going to use this for my next blog – coming up soon.
Belle 16 September 2009 at 1:56
I’ve been looking for a template such as this for a looooooooooonnnnnnnnggggggg time. Thank you so much for creating it. It work’s beautifully with my blog’s content. Gracias!
Rumahcantiqoe Boutique Online 7 October 2009 at 0:16
So nice and pretty…^^
I like it…!!
Someone 7 October 2009 at 10:13
I’m currently using this but I NEED to know how exactly you change what the buttons do! Please help.
Lilly 8 November 2009 at 0:18
Please! I need help! I need to get rid of the “sharing is sexy!” think, but preferably keep the little share boxes. Please, I really need help!
Didi 26 June 2010 at 13:18
Help! I´m tryin to use this template but the button continue reading doesn’t work, please help me
Audrey 5 August 2010 at 14:26
Is there a way to get rid of the “sharing is sexy” along with getting rid of the boxes that go with it???
Claudia 6 August 2010 at 20:15
@Audrey: Go to Design/Edit HTML/Expand widget templates and delete this whole code:
Don’t forget to save your template.
gingersweets 16 August 2010 at 8:13
@Dez:
i found the code..
just look for this code but make sure you tick on expand widget templates
i already changed mine with my twitter id (juicekodai).. just change it with ur own twitter id
gingersweets 16 August 2010 at 8:16
@Claudia:
something is wrong, the share buttons are not working in my blog.. can you please help me?
here is a sample post
http://saneinsanelife.blogspot.com/2010/08/finally-i-have-completely-moved-sane.html
thanks
gingersweets 18 August 2010 at 9:57
help, after jump is not working for my pages.. it works fine with regular post. but in my pages, it wont expand.. please help me.. thanks
gingersweets 18 August 2010 at 10:04
how can i disable after the jump for pages.. i dont want the continue button on my pages.. i just like it in regular posts
jessika 26 December 2010 at 4:55
Hey, How About the Twitter? I’ve changed it with my own, but the update still yours. Would you help me to fix this? I’m so in looove with your templates, but the twitter has been driving me crazy.
threza 13 January 2011 at 11:19
Hi….i want the following thing to be removed which is appearing on the header image on right side…..”Happily Ever After: Description:2 columns blog layoutWidgetized right sidebar columnBeautiful header designCust… http://bit.ly/gdXAUA about 14 hours ago”
Claudia 13 January 2011 at 13:27
@jessika: Go to Design/Edit HTML and find this line of code:
Now change “bietemplates” by your Twitter username and save changes.
Claudia 13 January 2011 at 13:39
@threza: Go to Design/Edit HTML, and remove the following code:
Save changes.
Nat 7 April 2011 at 13:58
Hi, I just loveeee this template:) I have a question. I see a lot of advertisements for Theme Forest just above the Blog List. Is there any way of removing them? :)Thanx
asmaa 28 May 2011 at 10:36
i like this very much….but every time i try to write the code in html and press preview i find that it ‘s not available and the code is wrong….please i need a help ….i realy like this template and need the right code
vivie 2 September 2011 at 20:56
realy love this templates…so match with i looking for..thanks…can u help me to remove the header in the right of my header….it’s annoying me….thanks
Pinoy Video 14 October 2011 at 10:12
make sure that they know the facts so that they can correct inaccuracies and keep people up to date with what is happening
ikesandy 24 April 2012 at 23:26
@Nat: just go to design – page element – see the “ads” box – edit – remove -finish :)
Juliana 21 February 2013 at 18:24
Olá! Alguém pode me ajudar? Estou começando a fazer um blog, ainda estou “aprendendo” a usar. Amei esse modelo e coloquei no meu blog.
Como eu posso mudar/alterar os nomes que aparecem nessa barra central (onde tem “photoshop”, “freebies”, “vetor”, “esboço”…)? Esses “botões” são páginas? Como faço para editar? Não encontrei nenhuma opção. Aparece para mim que a única página que existe é “início”. Por favor se puderem me ajudar, agradeço muito. Beijos.