Malina Blogger Template
Instructions
About Malina
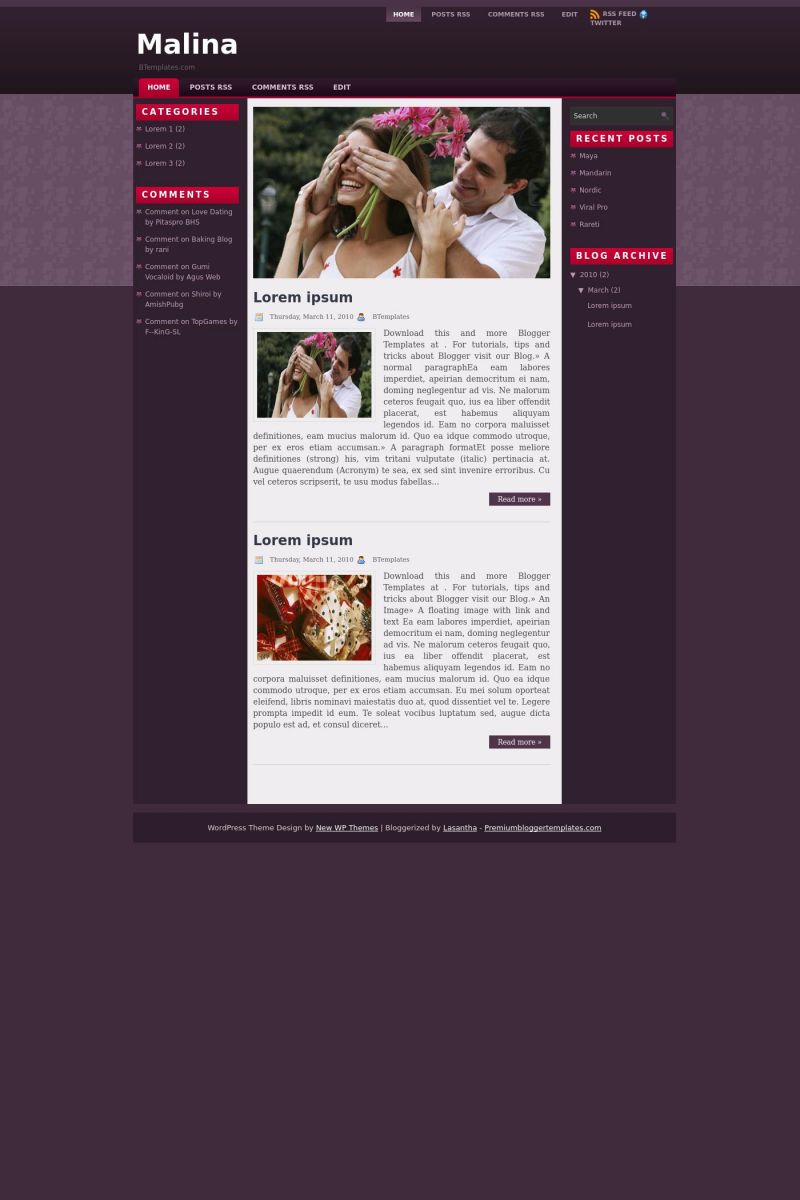
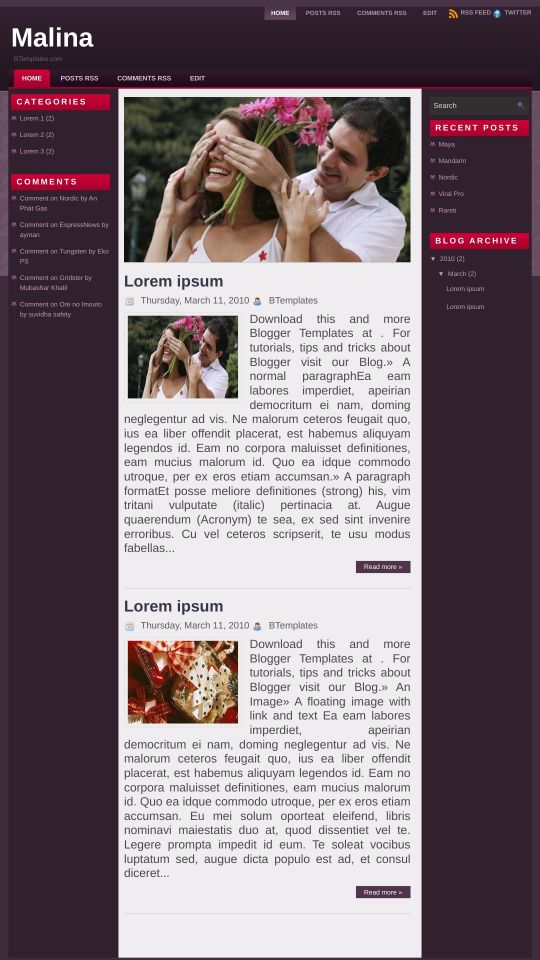
Introducing Malina, a free Blogger template originally designed for WordPress featuring 3 columns, magazine-style layout, dual sidebars, image slider, post thumbnails and feminine aesthetic
Perfect for blogs covering fashion.
More Fashion Blogger templates:
Credits
Author: Claudia.
Designer: New WP Themes.










lachica 19 September 2010 at 12:16
Very eye-catching.
Question: Am I correct that the content in the slider does not automatically update and that I have to change it each time I enter new blog content?
No win no fee blog 19 September 2010 at 18:31
@lachica: If you mean the comments and posts you can put the feed url and the latest comments and posts will appear automatically in the sidebar
Taschima Cullen 22 September 2010 at 19:42
I really want to use this layout, but the followers gadget isn’t working… and I need that to work in order to use it. Please help!
Tia 25 September 2010 at 20:26
I cannot fix the slider can you show me how to do that or what code i need to replace? thanks
Patri 26 September 2010 at 5:50
¿Alguien me podría decir como añadir el número de comentarios y las etiquetas debajo del título de la entrada?
He intentado hacerlo desde diseño -> Elementos de Página -> Entradas de blog pero por más que lo selecciono no sale.
Gracias
Abbie 2 October 2010 at 12:59
I really love this template. But I can’t edit the slider it says:
“Your template could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly.
XML error message: The entity name must immediately follow the ‘&’ in the entity reference.”
& I know the only thing I changed was the slider information. Can you please help me? ): I’d really much appreciate it! :))
Claudia 8 October 2010 at 17:05
@Abbie You can find the answer to your questions and more in our FAQ section.
umapathy 14 October 2010 at 12:38
i want to use this template
but i want to only left column
and also i want to change blog post width,
and the link color
i went through the code
but i coudn’t find it
the
umapathy 14 October 2010 at 12:40
the question is
1. how can i remove the right or left column
2. how can i increase the post place
3. also i don’t want read more option that how can i remove
4.how can i change the font color and link color
just give me the clue please
thank you very much
umapathy 14 October 2010 at 12:41
@Abbie:
hi whenever you change the picture url and post url try to use bit.ly to short the url and use it,
for me it helped
Guilherme 4 March 2011 at 12:20
Como que muda as imagem do Slide do Começo
PortuguÊs por Favor
Tatiana Carrard 19 June 2011 at 22:22
também não consigo mudar aquelas imagens em slides no inicio do blog. I need help!
Claudia 25 June 2011 at 17:37
@Tatiana Carrard: Go to Design/Edit HTML and find the following code:
In that code you must replace every image link by yours. Your images must be 610px × 320px.
aakash 25 September 2011 at 7:01
i want to change the image of your templete of the main slidebar.
how can i change it . and how can i replace it with my own image