Typominima Blogger Template
Instructions
About Typominima
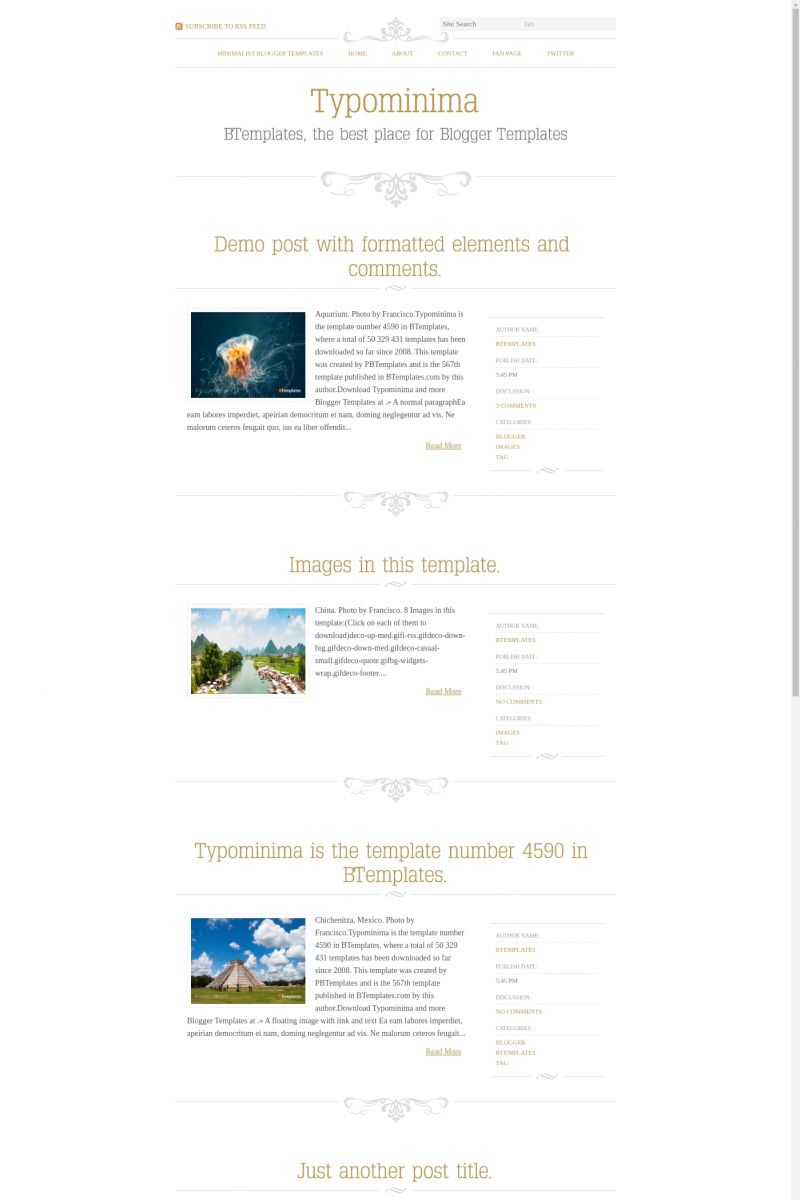
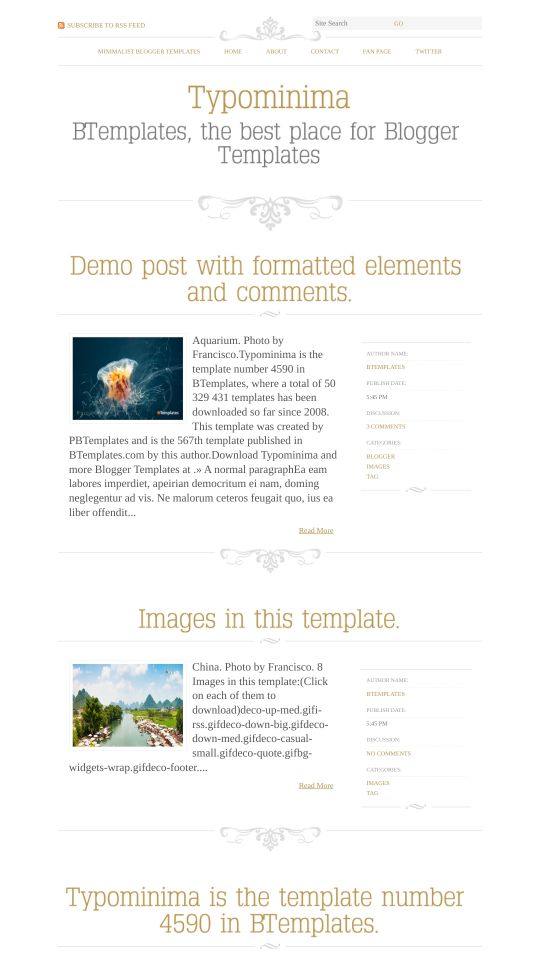
Typominima is a free Blogger template adapted from WordPress with 1 column, seo friendly, minimalist, footer columns, posts thumbnails, simple look and vintage style.
Excellent template for blogs about art, books, culture, to write a diary or a portfolio site.
More Books Blogger templates:
Credits
Author: PBTemplates.
Designer: Blogsessive.










beauty blogger 10 November 2010 at 7:52
is there anyway to put a side bar on this template + keeping the same width ?
Sarù 12 November 2010 at 10:43
I’m in love with this template.
I’ve just used it..!
I have only one problem: title don’t take the ù of Sarù!!!! :(
peacemusicbabe 14 November 2010 at 12:03
Hello, is there any way to adjust the text below the picture and not beside of the picture? I have tried to align to the center but never work
:( help!
EmmaMarie 3 December 2010 at 21:14
Is there anyway to put the columns at the top under the headers just to make it easier so people who would like to follow don’t have to scroll all the way to the bottom? Or put it on the sidebar?
Thanks :]
Halie 15 December 2010 at 7:27
@peacemusicbabe:
I noticed that the template aligns the text center, what I did was in “compose” mode, I just click add caption and align the images center. It worked. All my images are now big and aligned center.
If you want to check it out, you can visit my blog
Lynn 16 December 2010 at 21:42
Do you have to have the “A gorgeous typography blogger by Best theme” up at the top? That’s kind of tacky…. The readme only states about keeping the footer credits.
Halie 18 December 2010 at 23:07
@Lynn:
what I did was:
go to edit HTML then in the HTML box, I searched for the word Typomina and then deleted the whole html script that was associated to the header with typomina and now my blog does not have it. It only the footer credits.
Sqweak 23 December 2010 at 19:00
Is there anyway to add sidebars to this template?
Paige 7 January 2011 at 18:28
@Halie
I did not quite understand your directions for how to delete “A gorgeous typography blogger by Best theme”. Would you mind explaining EXACTLY what to delete in the “Edit HTML” section?
(Or anyone else who can explain how to get rid of “A gorgeous typography blogger by Best theme”!)
Also, is there anyway to add a sidebar?
Claudia 10 January 2011 at 11:32
@Paige: Go to Design/Edit HTML and find the text that you want to change. You may use the search box in your browser (CTRL+F) to find it easily.
sharlene 12 January 2011 at 3:44
I would really love to see this template as a 2 column..
I would definity thank you 1005949576546565 times and download it immediatly!!
jo 15 January 2011 at 18:12
my readers cannot leave comments it has this option dissapeared under my blog post
Claudia 15 January 2011 at 19:19
@jo: Please leave your blog URL when you comment. In that way I could check what is going wrong.
Vanessa 19 January 2011 at 11:04
Is there a way i can add a sidebar and put all widgets at the bottom to the side?
Barbara 26 January 2011 at 16:30
I would also like to know if I could put all the widgets on the side…
Another thing is with the comments….how can I add the “leave a comment” tab under each post? Right now my readers have to click on each post title n order to leave a comment and that can get annoying…sometimes they don’t even know that can leave a comment because there’s no comment tab under the posts….
Would love to get an answer on this as it’s driving me nuts…
Thanks!
B
Relbo 29 January 2011 at 0:46
Can anyone help me add a “Read More” option on this gorgeous theme?
All I need is to add this code:
span.fullpost {display:inline;}
span.fullpost {display:none;}
to the CSS I can’t find, and this code:
Read more!
after the post body tag, which I can’t find either.
Thanks people.
Claudia 29 January 2011 at 12:33
@Relbo: Go to Settings/Basic/Select post editor -> Updated editor. Now, every time you want to use the “read more” feature you need to click on the “Insert jump beak” button in the Compose mode.
Emily 2 February 2011 at 2:12
How do I get rid of that line underneath the header at the top?! I love this template but that line has to go!
Claudia 2 February 2011 at 22:17
@Emily: Go to Design/Edit HTML and find:
You can use the search box in your browser (CTRL+F) to find it easily!
Emily 3 February 2011 at 0:36
Thanks Claudia :) I had found the text but there was an actual line underneath my blog title. I figured it out though!
Emily 3 February 2011 at 21:54
I have another question! How do you change the main header and post title fonts? I figured out how to change body text font, just need help with headers.
Thanks!
Carla 17 February 2011 at 13:41
I would love to add a new a second column , Claudia can you help me please ?
Claudia 17 February 2011 at 13:58
@Carla: Please, read this tutorial: Adding a sidebar to a Blogger template.
Mary 17 February 2011 at 18:25
I’m trying to install disqus in my blog but no matter how many times I already tried, it doesn’t show. Any other ways to skin the cat, Claudia? I love this template so much.
ADriana Zardini 5 March 2011 at 17:34
Cláudia, I’m trying to change the font and the colour of the font. Is that possible?
I would like to change the size too.
thanks!
sharlene 21 March 2011 at 0:29
so I really like the width of this blog I was wondering if you could reccomend any blog templates with a large with like this one.
kinopia 10 April 2011 at 12:41
Hi,
I was wondering how I can get the post comments tab to show up on the main page under each post, instead of having to click the post name. I realize people figure I have it disabled, and don’t bother at all.
Thanks!
kinopia 10 April 2011 at 13:41
nvm solved :D
thanks for the awesome theme though!
alice 11 April 2011 at 0:25
@Emily:
how did you manage to eliminate that phrase below the title? I can’t find what Caludia says.
thank you!!
ginger 12 April 2011 at 2:33
i absolutely adore this template, However i think i ran into a glitch because my page isnt showing an option for readers to comment. if i can somehow have a comment box under each post. I would also like to know how to add the links to “home” “about” “history” or something that can guide my reader around my page since the nav bar was also erased. Even though this template isnt complete yet I love it!
Thiago Monte 13 April 2011 at 15:48
How I can to convert UTF-8 to ISO-8851-9? Post titles don’t take ´, ^, ~, ç …
Adria 14 April 2011 at 16:38
This template is so great! Thank you, thank you! But! It seems I am having a few issues same as some of the users above and I don’t see it has been addressed quite yet — My page isnt showing an option for readers to comment. If I open the post in a page it’self, it will show where they can comment, but not on just the general home feed page. I have tried messing with the HTML but with no luck….
Also what do I need to do to adjust the text to be below each picture and not beside of the picture? I have tried to align to the center but that doesn’t work….. Please help! Thanks!
fashionblogger 29 April 2011 at 11:47
Ciao Claudia, thank you so much for this template, I loved it and use it over a year. But i would like to know is there any way to make visible some gadgets like,
-you might also like
-labels
-sharing stuff
-leave a comment (the most important)
-and the retouch button
i cant keep my readers active without all these, but i don’t want to change this template. please help me!
kinopia 1 May 2011 at 16:01
@fashionblogger: I tried posting earlier with help, but it seems it didn’t get approved :( If you check my blog it might be able to help you. Hopefully this doesn’t get deleted as well.
fashionblogger 4 May 2011 at 3:29
@kinopia i see that you’ve done the thing i’m absolutely talking about. but i didn’t understand how to do it? the link directly goes to a page with some codes, but the problem is i’m not such good at this html stuff. could you please explain how to do it?
kinopia 9 May 2011 at 19:07
Oh the codes were simply to just add to your blogger template, because I, myself have no clue to explain it. I literally had to reformat the date, get rid of widgets, re-align text and colours and play with the .comments section in order to have it show up. I’m no good at html/css either =( The least I can do is supply the template code so you can upload it, and then you can change the links and titles accordingly, like the original template posted. Thus why I saved it in .xml file. This template isn’t as user friendly as it seems, it really drove me up the wall the entire day lol
@fashionblogger:
Kristina Brewer 16 June 2011 at 21:42
I didn’t see an answer to this question above: How do I change the font for just the headers? I’ve tried and it will not change no matter what I try. I can change the body text but when I try and change the header text it stays the same. Help?
Annika 17 June 2011 at 10:38
Great template! But I have the same problem as some other people here… Can’t change the font of the post titles.
My problem is that I write in swedish, and I really need to change the font because we use letters that the current font doesn’t have, please help me!?
Kristen 5 July 2011 at 8:50
I’d also really like to find a way to have the “Leave a Comment” link show up on the main page with each post. Otherwise I’m afraid that people won’t even realize that they can leave comments.
If someone could post the necessary code additions/changes/instructions, it would be a godsend! Thank you!
D.O.L 29 July 2011 at 10:04
Hello!
I am having the same issue I’ve seen here above. How can I have a “Leave a comment” below or on the top of my posts?
Thank you!
peacemusicbabe 9 August 2011 at 8:47
@Halie: OH hai thanks!
Julianna 27 August 2011 at 4:16
@Claudia: Could you check my blogs code and tell me how to add the “leave a comment”- option?
KAT 27 September 2011 at 4:10
How do I center my pictures? In my posts? It keeps going to the left when i check out my blog after I put up a post.
Javier 9 October 2011 at 16:46
Hello, I really like this template, but I have two problems with it.
1) The titles of the posts don’t accept vowels with accent (á, é, í, ó, ú) and these vowels don’t appear.
2) The titles of attached videos appear in the wrong place.
Please, help!
jenny 10 October 2011 at 2:25
Hello!
I love this template but there is a few things i’d like to change. I already deleted the ”~ Typominima A gorgeous typography blogger template by Best theme” but now, it shoes my name (twice) in that spot. I tried searching it again on HTML and cannot seem to find it. I would ultimately like to replace it with a custom header. Is this possible?
Also, sencond issue. My photos from my previous blog do not seem to be aligned Centered the way they were. How can i change this? They are aligned to the left but say “centered” when i try to adjust on the blog post itself.
Thank you guys! :)
Jenny
Ami 11 November 2011 at 14:46
Hi,
I love this templat, but the date I published my blog posts wont show! how do I show it?
Thank you!
Ami
Ami 11 November 2011 at 14:50
Oh, And also the comments section!! They used to be after every post, now they are all gone!
Ami 11 November 2011 at 15:18
@Claudia: @kinopia: Hi Kinopia! how did u get it solved? and do u know how to show the post dates? Thanks,
Linda 13 January 2012 at 15:49
Hi I really need help to change the font, I tried to do this myself by deleting the font and just keeping like Georgia and so on but it doesnt work.
I wright in Swedish and I need to be able to wright the letters ÅÄÖ.
I just love this template and I dont what to change it.
Also I really would love to have an other column and I tried to read the tutorial on how to do this but I dont find the section described so I dont know were to paste the code.
Please If you have the time to help me I would be so greatfull!!
cara 31 January 2012 at 19:24
Right now, my title repeats itself! It looks silly. Where can I go in the html to edit this and either take one out or change the words in one of the headers/titles?
Isabelle G 3 May 2012 at 5:03
To solve the problem with accents :
> download Typoslabserif : http://www.fontsquirrel.com/fonts/TypoSlabserif-Light
> go to Cufon website and re-generate the police JS file : http://cufon.shoqolate.com/generate/
> upload the new file (and replace the old one) to the repertory with ftp : /www/wp-content/themes/typominima/js/cufon
Happy ;) !
Nicole 18 May 2012 at 20:30
Has anyone figured out how to get the comment section to show up underneath blog posts? I have tried editing the code several different ways and cannot get it to work. My comment settings are set to “embedd” like the instructions say to do on this website.
Also having trouble getting the headline fonts to stay Century Gothic after I changed the code? HELP?
Sanya 22 May 2012 at 7:34
My blog title repeats itself…please help me figure out how to delete one of the two. Otherwise, so far so good on this blog design. Thanks!
Jessica 22 May 2012 at 8:14
My blog still has the sentence underneath my header and I can’t get rid of it at all :( I’ve command +F for ages to find that sentence but it isn’t even there.
Can anyone help?
xxx
Madeleine 24 June 2012 at 13:22
Hi,
The html/css indicates that here are codes for posts to share to twitter/facebook/leave comments. But this doesn’t show up on the blog. There have been many questions regarding the answer, but no answer yet. Please help!
Madeleine 24 June 2012 at 13:26
@kinopia:
Hi! I’ve been trying to add widgets/comments to my blog for so long, and your page looks great with it! Would you mind telling me how you did?
Thank you!
Madeleine 26 June 2012 at 0:40
Hi!
This template is great, but I would really like some help with having the comments & widgets show up on my posts! There seems to be a lot of request for this, so maybe you can give us some answers! Thank you!
jee antonio 30 June 2012 at 3:48
I CANNOT PUT A PICTURE HEADER :(((
Ella 7 December 2012 at 5:30
Hi, I followed your instructions in the FAQ about adding comments and a visible date to my posts. However, the date still doesn’t show and the comments option is only visible if you click the post title.
I really like the Typomina template, but if date and comments aren’t made easily available to the reader I will have to change template.
All the best / Ella
Yulia 10 February 2013 at 8:19
I have the same problems. :( Did you get an answer?
Ella 13 February 2013 at 4:05
Hi Yulla,
nope, so I switched.
Ella
Yulia 13 February 2013 at 17:02
Ok thank you!
Yuli 15 January 2013 at 20:43
Hi, please help!
Can’t see the post date, really frustrating cause I love this template!
Please anyone who could help, let me know..:(